DCX Links | July 7, 2024
From How Not to Annoy Your Users to The End of Glassholes: This Week's DCX Hot Takes!
Weekly inspiration, education, and coaching for customer-obsessed leaders.
Here are this week’s must-read links:
What Do Your Customers Expect? (An Expert Panel)
The Art of Non-Annoying User Assistance
Why Is it So Hard to Say Goodbye?
Pulling the Strings of Healthcare Experience
Inevitable Complexity
Your First 100 Days as a CX Leader
Glasshole No More
Enjoy!
What Do Your Customers Expect?
On July 10 from 11-12 ET, I’ll be joined by an esteemed group of experts working at the edges of CX: Sam Stern, Kiki Chocklett, and Bill Saylor, to talk about what customers want in 2024 and 2025.
We'll discuss how AI is shaking things up, why everyone demands super personalized experiences, and what that means for you and your business.
The Art of Non-Annoying User Assistance
Onboarding Tutorials vs. Contextual Help (nngroup.com)
How many times have we launched a new feature with a grand tutorial, only to find that users quickly dismiss it and forget everything we've shown them?
According to this article by the Nielsen Norman Group, it's a common mistake and one that can significantly impact user experience and the adoption of new features.
What I found particularly valuable in combating this is the concept of "pull revelations," which is help content triggered by a signal that the user would benefit from that information at that moment.
This approach aligns perfectly with the core principle of user-centered design - providing information when and where the user needs it.
As CX professionals, we should be advocating for this contextual, just-in-time help in our products.
Here are some key points I'll be taking away and applying to my work:
Avoid interrupting users: We need to respect our users' time and intentions. Bombarding them with tutorials or "What's New" popups when they're trying to complete a task is counterproductive.
Make help discoverable and recallable: While we shouldn't force information on users, we need to ensure help is easily accessible when they need it. I like the idea of having a persistent "What's New" section that users can access at their convenience.
Use progressive disclosure: This is a great way to balance providing help without overwhelming users. We should aim to give users just enough information to get started, with the option to dive deeper if they need to.
Minimize cognitive load: The point about not requiring users to memorize multi-step processes is crucial. We should strive to guide users through complex tasks step-by-step, rather than expecting them to remember a tutorial they saw once.
Context is king: Understanding the user's journey and providing help at the right moment is perhaps the most challenging but also the most important aspect. This reinforces the need for thorough user research and testing.
To implement these ideas effectively, we'll need to:
Conduct more in-depth user research to understand when and where users struggle most.
Work closely with our UX and development teams to implement contextual help systems.
Continuously test and refine our help content based on user feedback and behavior.
Be more strategic about how we introduce new features, focusing on contextual relevance rather than blanket announcements.
Why Is it So Hard to Say Goodbye?
Typeform: How to offboard users the right way (growth.design)
The offboarding case study by Growth.Design provides crucial insights for those in customer experience roles. It highlights the significance of a compassionate and interactive offboarding experience, emphasizing that offboarding should be viewed as a continuation of the customer journey, not merely a conclusion.
Here are the key takeaways for CX pros:
Design Transparent Offboarding Flows: Ensure the offboarding process is easy to find and navigate, avoiding any deceptive practices.
Respect User Feedback: Implement feedback mechanisms that show you care about user insights, and avoid forcing feedback surveys.
Provide Flexible Options: Offer users alternatives to cancellation, such as pausing their account or downgrading services, based on their feedback.
Communicate Clearly: Clearly outline what users will lose upon cancellation, and ensure they understand the implications.
Implement Reversibility: Where applicable, allow users to reverse their cancellation decision easily.
Confirm with Clarity: Use concise and polite confirmation messages, providing clear next steps and reassurance about potential re-engagement.
Act on Feedback: Regularly analyze and act on churn feedback to continually enhance the product experience.
The case study highlights that offboarding is not just an end, but a crucial part of the customer lifecycle.
By focusing on empathy, engagement, flexibility, and feedback, we can turn offboarding into a strategic opportunity to enhance customer relationships and improve long-term retention.
BONUS: User Offboarding Checklist
Review this case study and get a free bonus that contains:
CHECKLIST: the 27 essential elements of customer offboarding
SCORECARD: A step-by-step list to evaluate your product offboarding in just 5 minutes
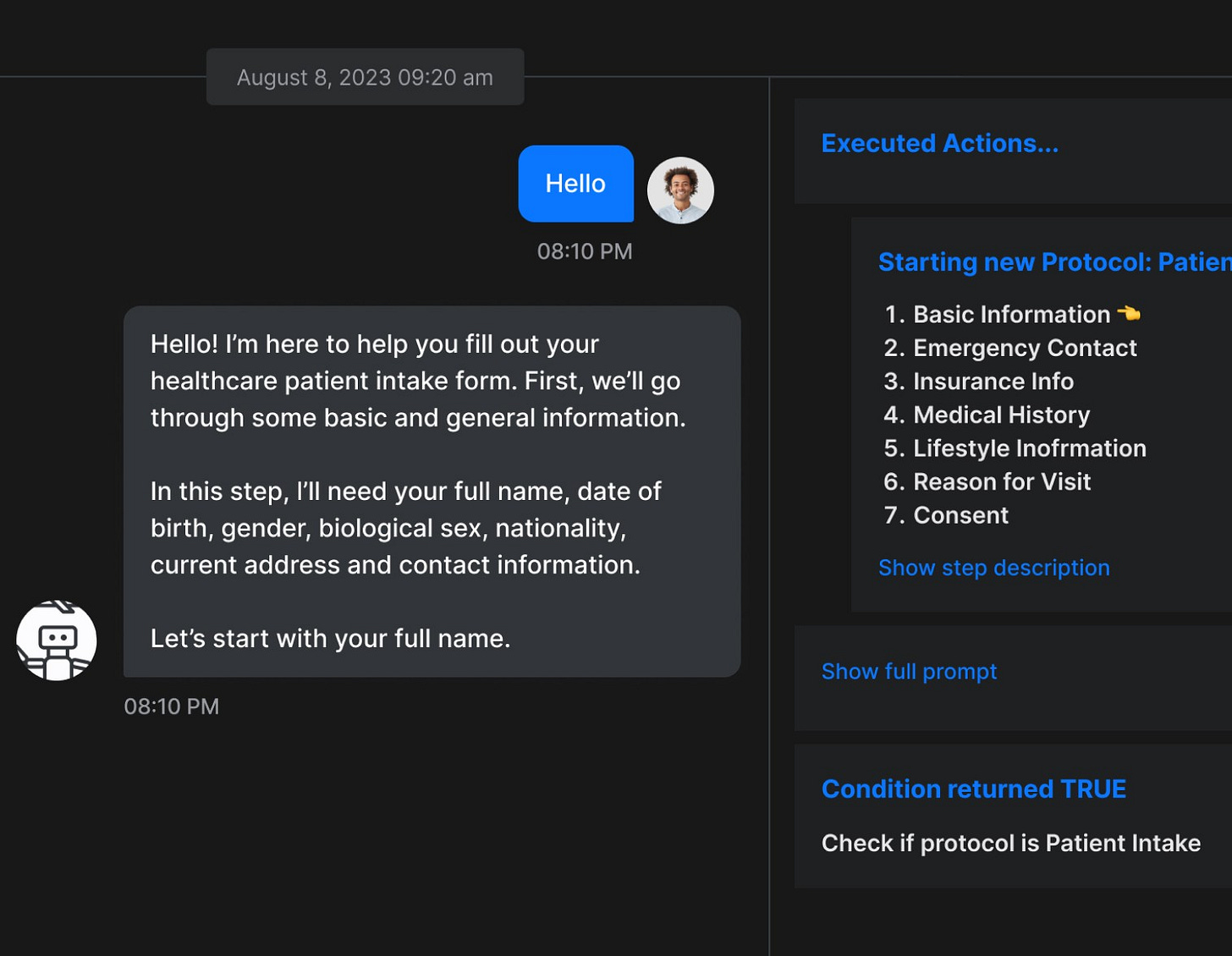
Pulling the Strings of Healthcare Experience
Puppeteer: AI Assistant in Patient-Facing Cases (lightit.io)
AI is rapidly transforming the healthcare industry, touching every aspect of the patient experience. From initial symptom assessment to post-treatment follow-ups, AI is streamlining processes, enhancing diagnosis accuracy, and improving patient care.
Puppeteer.ai is emerging as a notable player, particularly in patient-facing applications. Their AI Assistant is designed to handle patient communications, a critical yet often time-consuming aspect of healthcare delivery.
Puppeteer's approach stands out for several reasons:
Focus on Administrative Relief: Aligning with AMA findings, Puppeteer targets the reduction of paperwork and administrative tasks.
Regulatory Compliance: Their emphasis on HIPAA and PIPEDA compliance addresses a key concern in healthcare AI adoption.
Versatility: Puppeteer's AI shows adaptability across various healthcare sectors, from mental health to orthopedics.
Integration Capabilities: The platform's ability to integrate with existing EHR systems suggests potential for seamless adoption.
As healthcare providers increasingly look to AI for efficiency and improved patient care, solutions like Puppeteer's AI Assistant are garnering attention. However, the long-term impact of such technologies on patient-provider relationships and overall care quality remains to be fully understood.
"Staying on top of the latest CX trends is tough, especially with how AI is transforming the field. Thankfully, the DCX newsletter does a brilliant job of curating the must-know info.” - Jimmy, CX Leader, Google